Natianyue is a WeChat mini program that helps people schedule group activities. It covers steps from making a plan to voting and finally sending reminders.
As a team of two, we spent a month making the first version and launched in August 2017. By the end of 2023, we have released 6 major updates and gained over 200,000 users without promotion.
Background

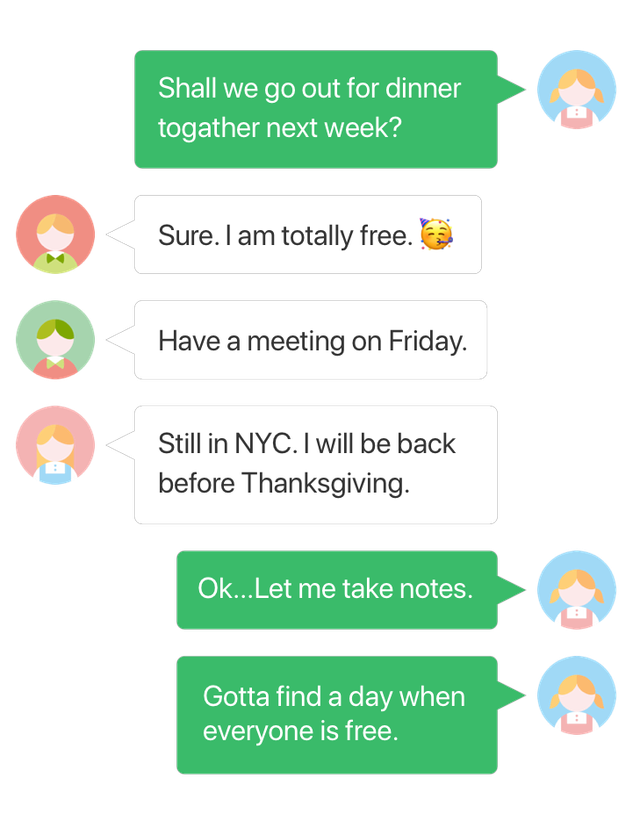
A casual gathering with a few good friends, a hiking trip during holiday, or the various activities within the school all cannot happend without the coordination and arrangement of time. However, it can be quite awkward if these situations arise:
- In the same company, when can everyone participate in a coordination meeting between departments?
- Friends have complicated schedules, so for a long trip, on which day should we depart and on which day return?
- For online meeting of hundreds of people, which time slot is the best for all?
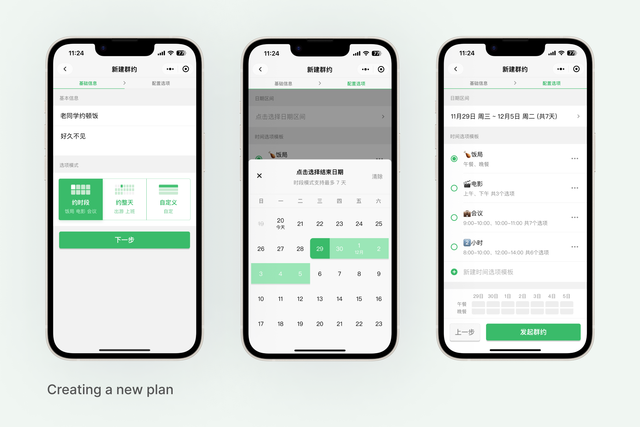
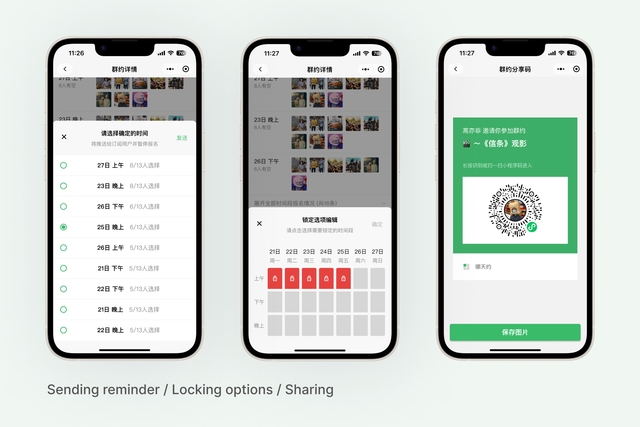
In order to fix those problems, We created ‘Natianyue’, where group organizers can publish group event forms according to their options of time. After sharing, participants can choose their free time to sign up, helping the organizer to determine the best group meeting time. ‘Natianyue’ has helped thousands of organizers in actual scenarios such as meeting coordination, travel planning, and arranging meals or dates, simplifying and visualizing the selection of time.
Design
I’ve drawn some illustrations for the introduction page to guide user some common scenarios of ‘Natianyue’ usage.

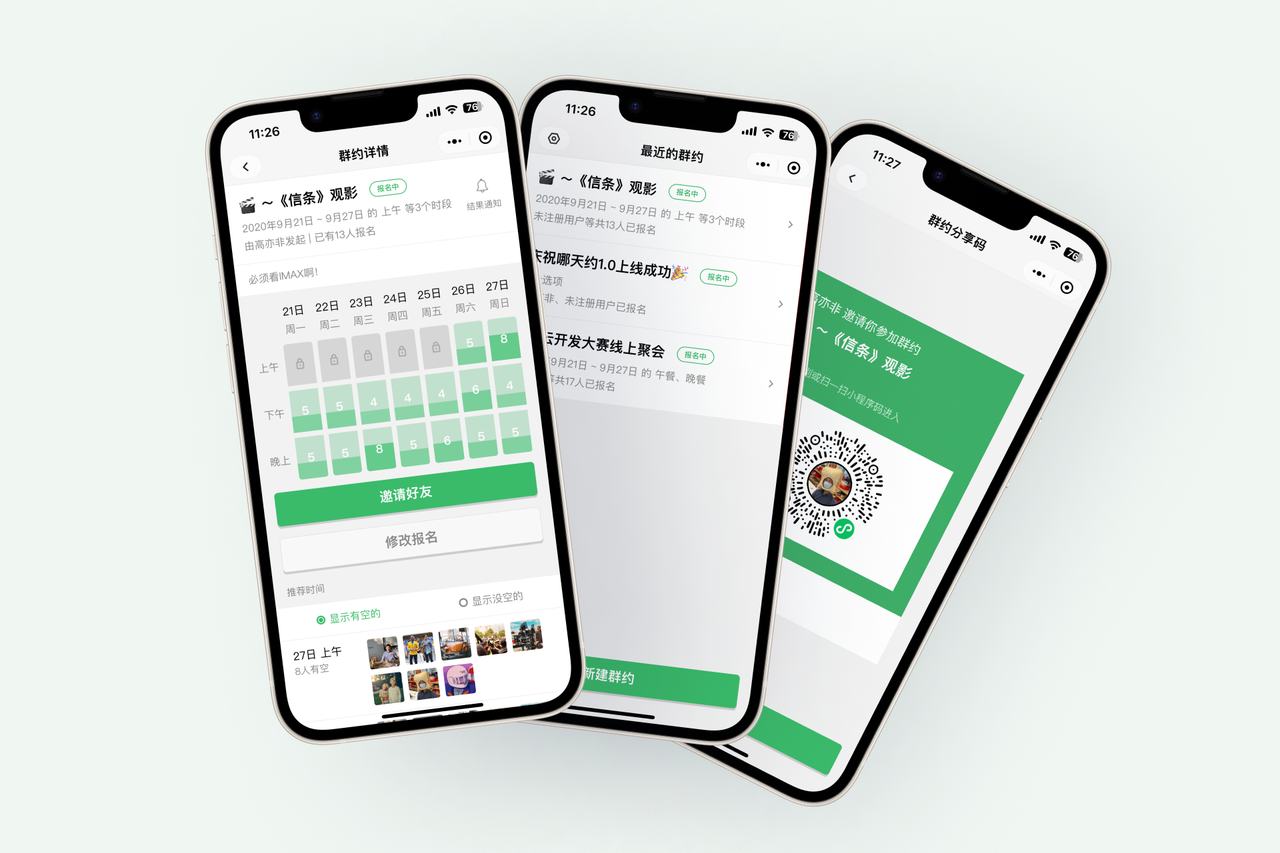
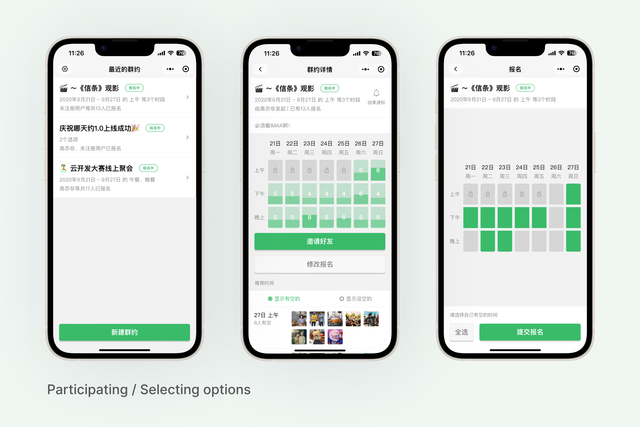
I designed the UI with a focus on simplicity to ensure users can easily and clearly understand the capabilities of ‘Natianyue’.



Development
‘Natianyue’ was developed in a smilar workflow compare to web applications. The front-end code is written in JavaScript with WeChat’s custom markup language. The backend was initially written in Node.js with Koa. In 2020, I rewrote it with wxcloud, a Firebase-like serverless service, in order to reduce the cost and long-term maintenance. wxcloud also provided some unique abilities like real-time push & object storage that are utilized in the application.